5 Karakteristik Flat Design pada Website
12 Jul 2013
Mungkin akhir-akhir ini kita sering mendengar web desain yang sedang trend adalah desain yang flat alias datar. Namun flat yang seperti apa, pastinya ada karakteristik tertentu yang membuat web designer fokus pada hal tersebut. Dengan proses desain yang seperti biasa namun dengan hasil akhir yang memiliki karakteristik flat.
Berbicara tentang tren, memang tidak semua website bisa menggunakan tren yang satu ini. Jadi tidak perlu dipaksakan untuk mengikuti tren yang ada.
Jadi, 5 karakteristik desain flat itu adalah :
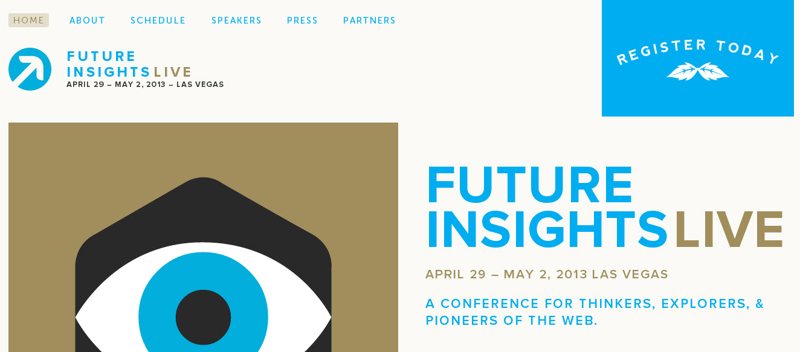
Di sini akan kita coba review web futureinsightslive.com dengan flat design-nya.

Tanpa Efek.
Flat design atau desain datar menggunakan elemen dua dimensi yang tidak menggunakan semua jenis hiasan atau efek, seperti bevels, emboss, gradien, dan bayangan. Tidak ada elemen yang ditambahkan untuk memberi kesan realistik /3D seperti pada desain skeuomorphic.
Elemen Sederhana.
Dengan memanfaatkan elemen user interface sederhana, seperti tombol dan ikon yang flat. Bentuk sederhana itu bisa persegi panjang, kotak, atau lingkaran dan memungkinkan setiap bentuk itu berdiri sendiri.
Tipografi.
Tipografi terbukti menjadi aspek yang sangat penting dari flat design ini. Nada tipografi harus sesuai dengan skema desain keseluruhan, biasanya menggunakan bobot tebal tipis maupun ukuran. Ini memberikan konsistensi secara visual dan tekstual terhadap hasil akhir desainnya. Kalo Anda lihat screenshot dibawah ini, saya tampilkan tipografi yang selaras mulai dari halaman depan sampai belakang.
Warna.
Dunia desain datar / flat adalah lingkungan yang terang dan berwarna-warni. Banyak desain datar menggunakan warna cerah, selain warna retro seperti salmon, ungu, atau warna primer dan sekunder hijau dan lainnya sebagai elemen desain umum. Dalam satu website bisa muncul 3-6 warna, bisa dengan 1-2 warna saja, kemudian desain lain bisa dengan warna yang senada (misal, biru-biru muda-biru lebih muda lagi). Contoh berikut menggunakan pilihan pertama tadi yaitu 3-6 warna, dengan contoh 4 warna yang dominan berikut.. colour
Minimalis Minded.
Ketika membuat desain datar, hindari mencoba membuat elemen terlihat lebih realistis. Minimalis adalah harga mati. Jadi pagari diri Anda dengan rules diatas sebagai acuan membuat flat design web. Jika penggunaan elemen yang mendekati 3D itu diperlukan, maka dengan komposisi yang sangat sedikit masih bisa dimaafkan.
Tidak menutup kemungkinan tren desain flat ini juga akan bergeser ke tren lain di taun-taun mendatang. Untuk sekarang ini kita nikamti tren yang sedang in ini, karena ini menjadi topik hangat disetiap sudut perbincangan mengenai web design. Bahkan penerapannya sudah mencakup berbagai macam platform yang bisa kita nikmati setiap saat.